Initially released in 2017 – with a preview release in 2018 – Flutter is a new tool offered by Google that allows developers to build cross-platform applications to be executed in different platforms like Android and iOS in one common codebase.
Language Feature
Flutter uses Dart as a single programming language. It is a fast, object-oriented language with several useful features, such as: mixins, generics, isolates, and optional static types.
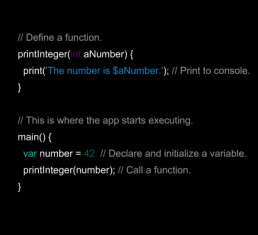
A basic dart program:

Dart is pretty easy to understand and for those with basic Java or Swift knowledge, 75% of the job is already done for you.
Code Architecture
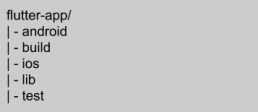
Flutter employs the following folder structure:

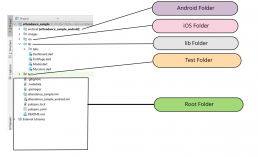
Example

- Android Folder:
- As the name suggests, the folder contains all the Android-related files and code(s) for the application.
- iOS Folder:
- Similar to the Android folder, this folder contains the iOS related files and code(s) for the application.
- Lib Folder:
- This is the main folder for writing the application code. Currently, the default project template only contains a main.dart file which is essentially an entry point for the Flutter application. When we start creating multi-screen applications following a particular design pattern, we will have to create more files and folders here.
- Test Folder:
- As the name suggests this folder is used to store and manage testing codes for the application. Like the Lib Folder, the Test Folder has only one file by default.
- Root Folder:
- These are configuration files which are used by various IDE’s and language tools.
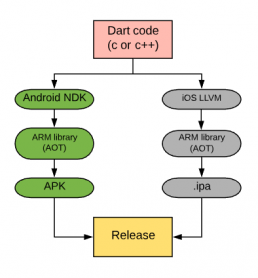
Compilation and Execution
Flutter applications will not execute the code directly. By the time an app is built for release, the code will have been compiled to native for better performance and UI response.

The engine’s C and C++ code (Dart code) are compiled with LLVM and Android NDK for iOS and Android respectively. The Dart code (both the SDK’s and written) are ahead-of-time (AOT) compiled into a native, ARM library. That library is included in a “runner”, and the whole thing is built into an .ipa and apk for iOS and Android respectively. When launched, the app loads the Flutter library, and then any rendering, input or event handling (and so on) are delegated to the compiled Flutter and app code. This is similar to the way many game engines work.
Finally, the app is released to the market.
Debug mode builds use a virtual machine (VM) to run Dart code (hence the “debug” banner is shown to remind you that they’re slightly slower) in order to enable the stateful hot reload.
PERFORMANCE
- Apps built with Flutter are smooth, responsive, stable and truly look like native ones. Flutter doesn’t rely on OEM widgets (native widgets); it completely bypasses the iOS and Android OEM control pipeline and draws the entire screen as a Skia canvas, with its own dart UI widgets.
- Instead of Activities and Fragments in Android or ViewControllers in iOS, Flutter UI is built using Widgets which everything is coded. There are 2 basic types of widgets: Stateful Widget and Stateless Widget. A Stateless Widget displays only static data, and cannot change any of its own properties, while a Stateful Widgets has the state, which can be updated.
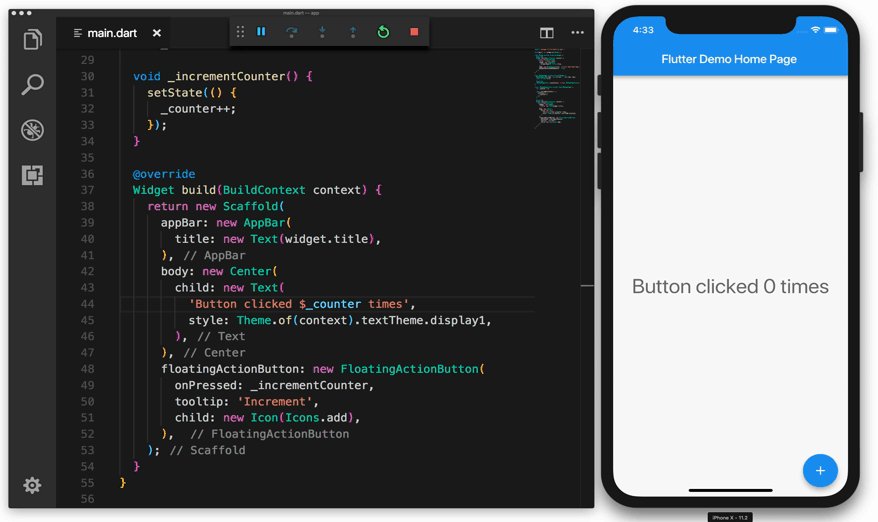
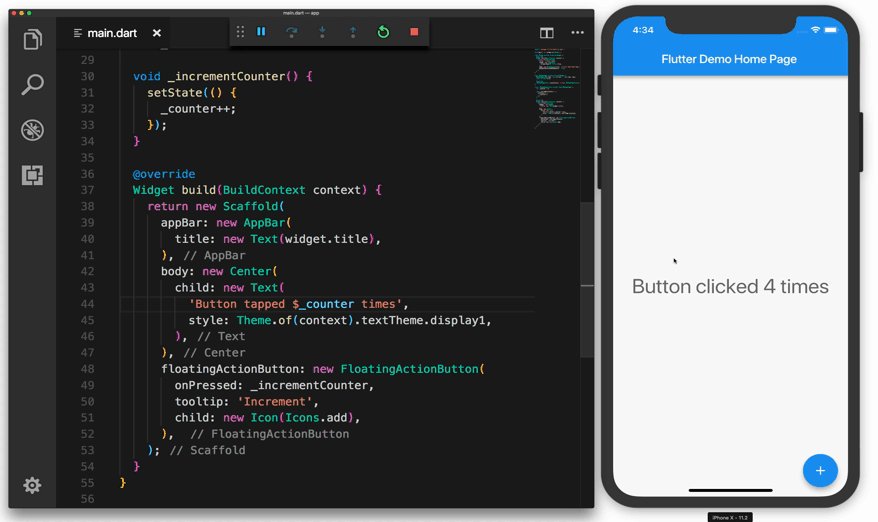
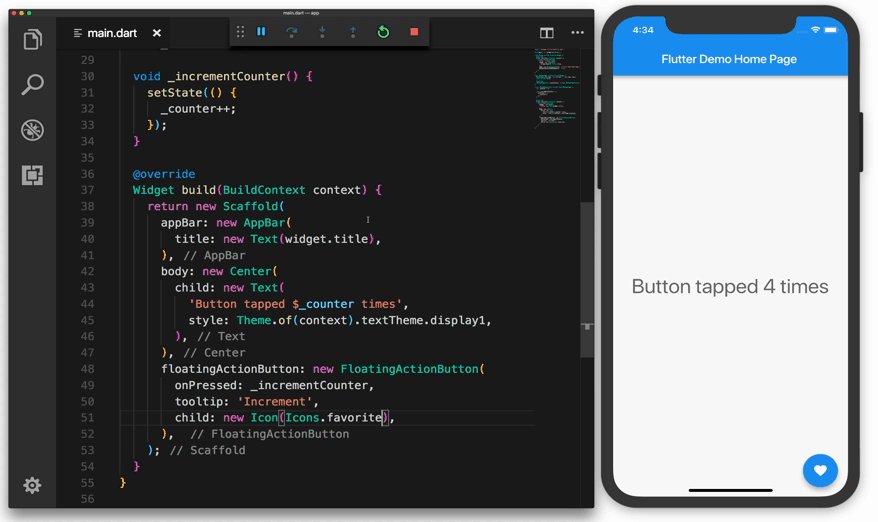
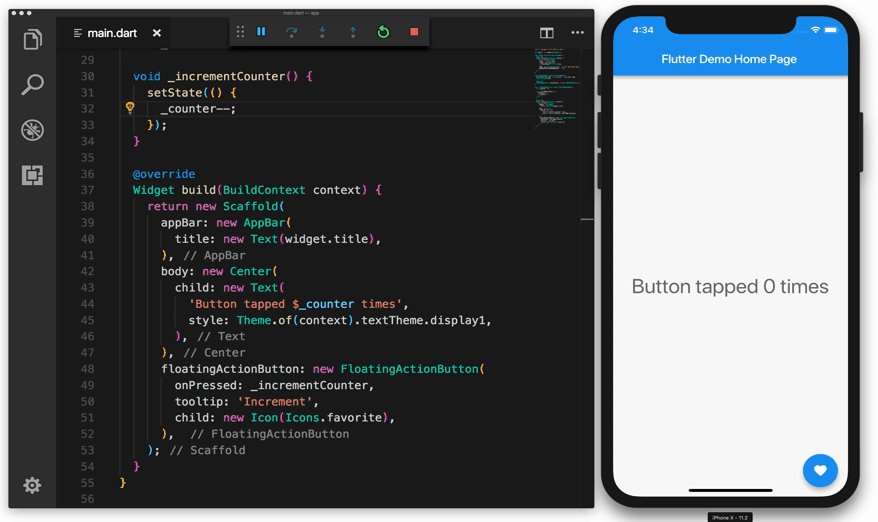
HOT RELOAD
- Flutter’s Hot Reload feature helps to quickly and easily experiment, build UIs, add features, and fix bugs. Hot Reload works by injecting updated source code files into the running Dart Virtual Machine (VM). After the VM updates classes with the new versions of fields and functions, the Flutter framework automatically rebuilds the widget tree, allowing to quickly view the effects of the changes.
- Flutter’s Hot Reload option also allows reloading the code on the running app without losing the state. We don’t need to rebuild and run the project, which can speed up the development process. This feature is very similar to Android Studio’s Instant Run feature, but considerably faster.
- To hot reload a Flutter app:
1. Run the app from a supported Flutter editor or a terminal window. Either a physical or virtual device can be the target, however only Flutter apps in debug mode can be hot reloaded.
2. Modify one of the Dart files in the project. Most types of code changes can be hot reloaded; for a list of changes that require a hot restart, see here.
3. If working in an IDE/editor that supports Flutter’s IDE tools, select ‘Save All’ (cmd-s/ctrl-s), or click the Hot Reload button on the toolbar:

4. If running the app at the command line using flutter run, type “r” in the terminal window.
5. After a successful hot reload operation, the message in the console similar to:
“Performing hot reload…Reloaded 1 of 448 libraries in 2,777ms.”
DATA STORAGE
- Flutter supports libraries like SQLite for local storage and Firebase for cloud storage.
- To store small values to refer to later, it is easy to store data as key-value data using shared_preferences:
- However, to store large data we should go with SQLite:
- Finally, we can always use the Firebase database which is available offline:
- Since we are talking about local storage you can always read and write files to the disk:
- Other solutions :
CUSTOMIZATION
- Flutter contains two sets of widgets which conform to a specific language: Cupertino for iOS; Material design for both Android and iOS.
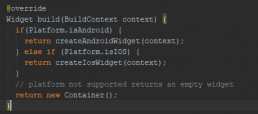
- Using Flutter single codebase, it is easy to build platform specific widgets, i.e Cupertino for iOS and Material for Android.
- To use a platform specific widget, here is the sample code:

- There is no restriction like sticking to the Material or Cupertino Components; everything can be customized.
DRAWBACKS
- Flutter apps are inherently larger than native apps. It is found that even trivial Flutter apps are at least 6-7 MB in size.
- Currently, Flutter doesn’t have a WebView widget, so we can’t embed a WebView in the app’s view hierarchy.
- Flutter also doesn’t have the support to use Amazon Web Services (AWS), services like Amazon S3, AWS AppSync Support, etc. It is possible, however, that you could use a MethodChannel and write platform specific code (Android & iOS) using AWS SDKs.
- Refer to Platform Channels.
USE CASE
- Highly recommended for when you are constrained by budget to hire only one mobile app developer.
- Smaller and short-term projects, or projects and products with a shorter roadmap (typically less than 6 months).
- Prototypes & Demos: The Hot Reload feature is blazing fast and can immediately update colors, update UI widget-styling, and demo the app in the simulator. This is guaranteed to impress your customers.
- While this is admittedly a young technology, the Google community that is developing this SDK is amazing at support and fixing issues. (e.g. We learned that building the map feature into Flutter has caused some battery drain issues. When we went to report this issue, we found that they were already tracking and actively working on a fix.)
- Projects with numerous dependencies, third party libraries, and huge sets of backend data (that has to be updated every time in the background) can possibly make the app fragile.
- Here are some examples of applications developed using Flutter.
If you are still not sure if Flutter is the right tech stack for you. We would be very happy to share our experiences and have a brief “No strings attached” call to see if Flutter is a good fit for your App project.
COMMUNITY
- The community is rather small compared to other frameworks like React native. Developers are creating new libraries and plugins, but Flutter still has a long way to go.
- Many services like AWS, Map, Video, etc. do not support Flutter, and it is unable to find a solution to every problem.
- There are approximately 3705 open issues in the Flutter community at the time of this article.

