You might have heard the term progressive web app thrown around lately. So what is a progressive web app (PWA)?
Progressive web apps are highly optimized web applications that combine the best of web and native apps, without the need of the app store. They load like traditional web applications but offer the functionality of native applications such as working offline and sending push notifications.

So what makes an app a PWA?
The technical criteria a web app must meet in order to be considered a PWA are the following:
- Utilizes HTTPS to provide a secure origin for web pages
- Includes a Web App Manifest to serve metadata about the application
- Operates a Service Worker to support offline features
What does the above technical criteria accomplish? It produces these much desired outcomes.
- Engaging – Feel like a natural app on the device (mobile, tablet, desktop), with an immersive user experience within the browser.
- Easy Access – Gives the user the ability to add the app to your device’s home screen.
- Reliable – Load instantly and never show the downasaur, even in uncertain network conditions.
- Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling or jumpy page loads.
By including these benefits, a PWA is able to delight users which in turn increases engagement and improves adoption.
Other best practices for a PWA include being:
- Responsive – makes web pages render well on variety of devices
- Progressive – permits new features to be added to website
- Linkable – allows users to share URLs
Why are PWAs gaining popularity?
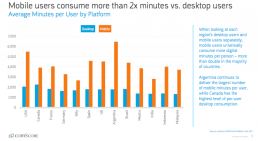
More users are consuming content and accessing business software using mobile devices.

The number is only growing per this report.
In comparison to native apps, progressive web apps are quicker to develop and make updates, faster to download, and easier to install. Many native capabilities are supported by PWAs.
Progressive web apps give you access to your device’s resources such as geolocation, notifications, camera access and image uploads.
As PWAs are becoming easier to develop, skilled developers can use modern programming languages such as JavaScript and mature frameworks such as Angular to build progressive web applications.
What are some typical use cases to build a progressive web app?
- Brochureware – small businesses that want to show off their portfolio with a highly immersive user experience.
- Geolocation Support – automatically detects location and serves relevant content
- Heavily Transactional – dashboards or graphs that are updated frequently and show real-time data
- Notifications – notify user when new content is available
- Camera and File Uploads – application forms that need to be filled out and submitted with files or pictures uploaded
The team at Modestack, collaborating with WESTAF – an organization that promotes public sector arts, has produced a progressive web app that allows you to access public art based on your location.
Go ahead try the below link on any device. Once you locate a public artwork that you’d like to see, you can get driving directions to the artwork.

